Code
Other Places
Code in other places:
Topics
p5.js
Tools
p5 server is a command-line tool that runs p5.js sketches. It is a development server with live reload, that can run JavaScript-only sketches and figure out which libraries to include based on the functions and classes that they use. It can also create sketch templates, and create a static sketch froma collection of sites.
The P5 Server Visual Studio Code extension creates and runs p5.js sketches within Visual Studio code. It includes an integrated development server, an integrated browser and output console, a sketch explorer (for listing all the sketches in a collection), and commands to create sketch files.
Libraries
p5.layers adds functions that simplify the use of createGraphics and p5.js Renders objects. It makes it easier to use Graphics objects to implement drawing layers, and it removes the need to add or remove the “
g.” prefix from draw calls in order to change them between drawing on the canvas, versus drawing on a instance ofGraphics. See these examples.p5.rotate-about adds
rotateAbout()andscaleAbout()functions, that rotate and scale around a point.p5.vector-arguments modifies the p5.js Shape functions to accept instances of p5.Vector as arguments.
Examples and Tutorials
Examples of topics that have come up during student projects: controlling gif animation, cross-fading audio, slicing sketches, etc.
Step-by-step tutorials. These differ from the examples in that they take several steps to build up to a solution. They are intended to teach an understanding of various concepts along the way to the solution, rather than to present it whole sale.
React integration defines a React component that renders a p5 sketch. One application can include multiple sketches.
Education Resources
Some of my p5.js instructional materials are on my notes site.
Sketches & Other
p5.js sketches on OpenProcessing.org
P5.js Pixel Manipulation
Timings
compares the performance of image(), get()/set(), and pixels/image.pixels
to each other, and between Processing and p5.js.
PoseNet
p5pose is a starter template for p5.js + ml5.js. I prefer it to the official starter because I prefer for my students to use the for…of statement.
p5pose-recorder (online version) records PoseNet data into a JSON file (or set of files). Before saving the file, the user can use a built-in timeline editor to trim the beginning and end, which tend to includes poses from when the user backed up from the webcam after starting the program, and from when they approached the webcam again after creating the pose.
p5pose-playback (online demo) adds a menu to (my version of) the ml5.js PoseNet starter. Use the menu to switch between the webcam, and PoseNet JSON datasets that were recorded with p5pose-recorder (above).
p5pose-optitrack presents data from an OptiTrack motion capture setup as though it were PoseNet data. Students who have written a sketch to work with PoseNet data can run it on OptiTrack data by changing a line of code.
In some circumstances, PoseNet runs faster when the sketch that is running PoseNet is different from the page that is running the animation. Here’s how.
Course notes are here.
Physical Computing
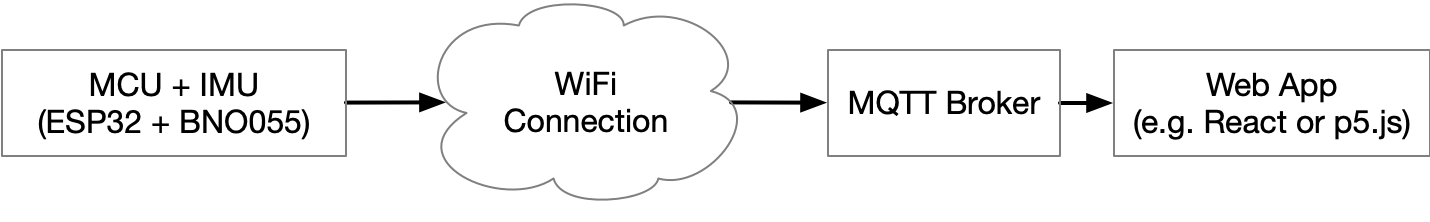
imu-tools is a set of tools for sending IMU data from an ESP32 and receiving it on a command-line program or in a web application. It includes the source for an npm package that can be used in a web application to receive data via MQTT (any browser) or Bluetooth (Google Chrome).
Arduino-BLE-IMU is firmware that runs on an ESP32 and relays BNO055 data wirelessly to computer via MQTT (over WiFi) and/or Bluetooth.
imu-client-examples is a set of examples that use relayed wireless IMU data in various ways: to animate one or more Stanford bunnies, and to graph the data.
Notes are here.
Education Tools
For Students
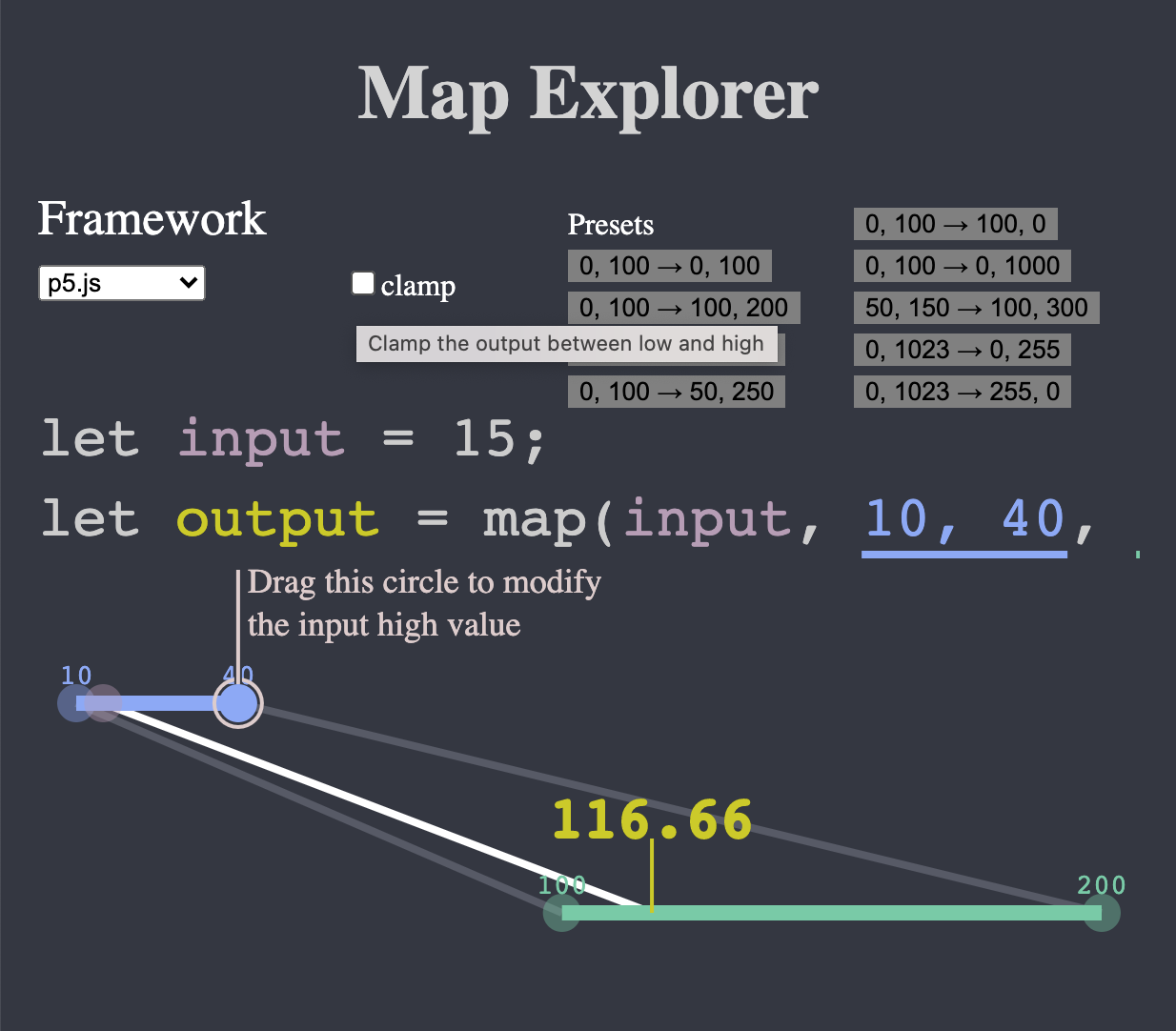
Map Explorer
(source) is an interactive
visualization of the map function in Arduino, Processing, and p5.js.
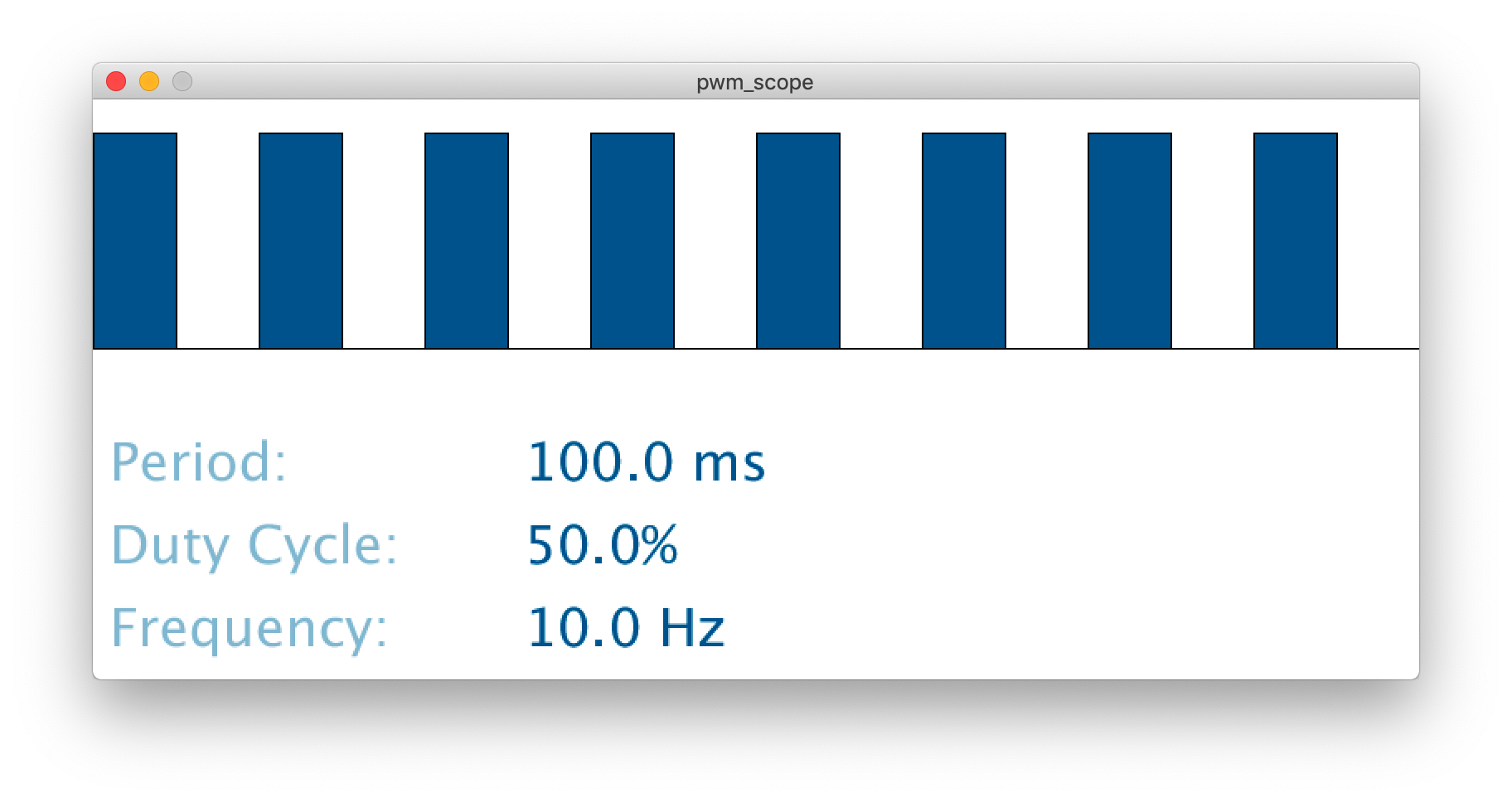
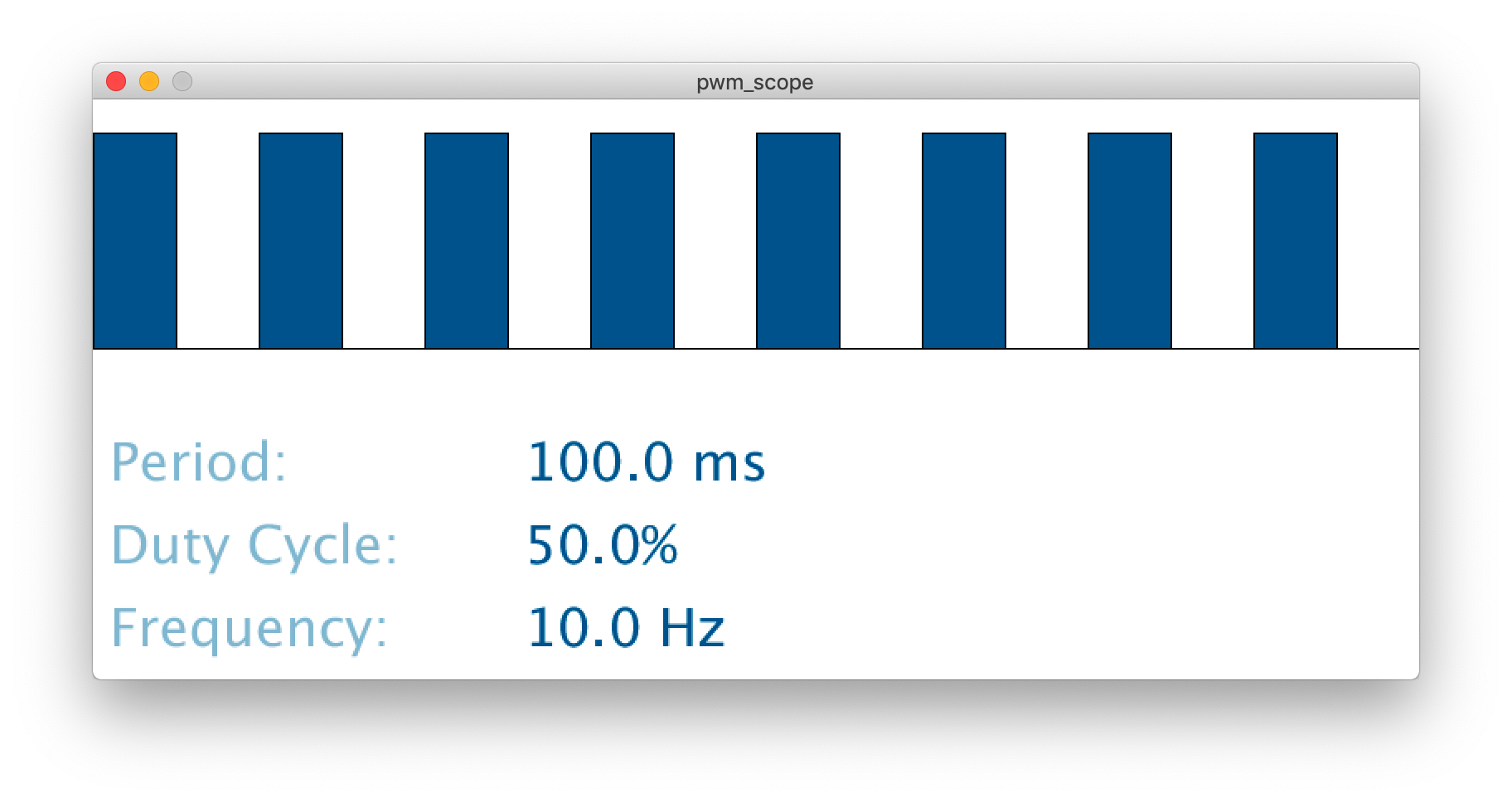
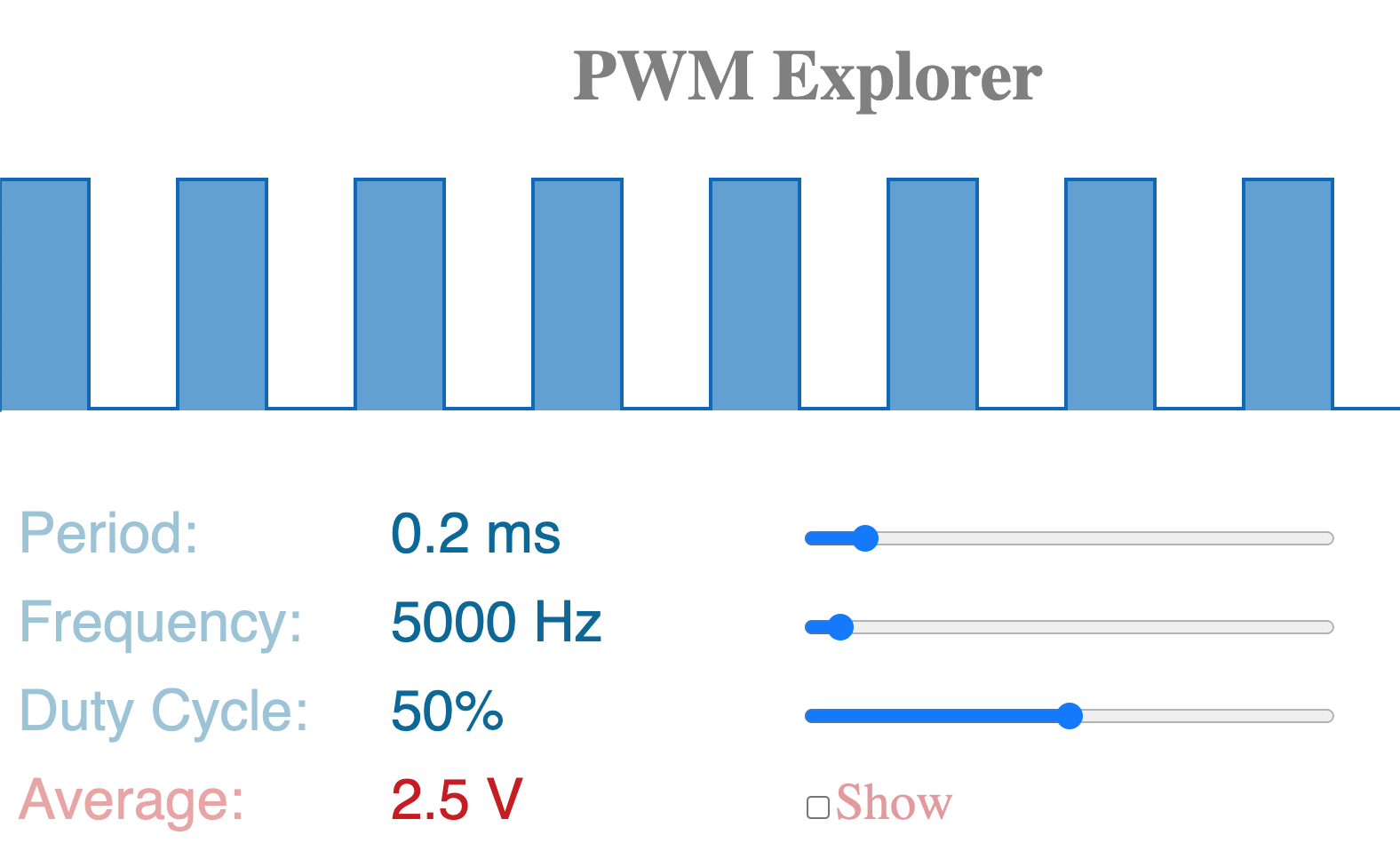
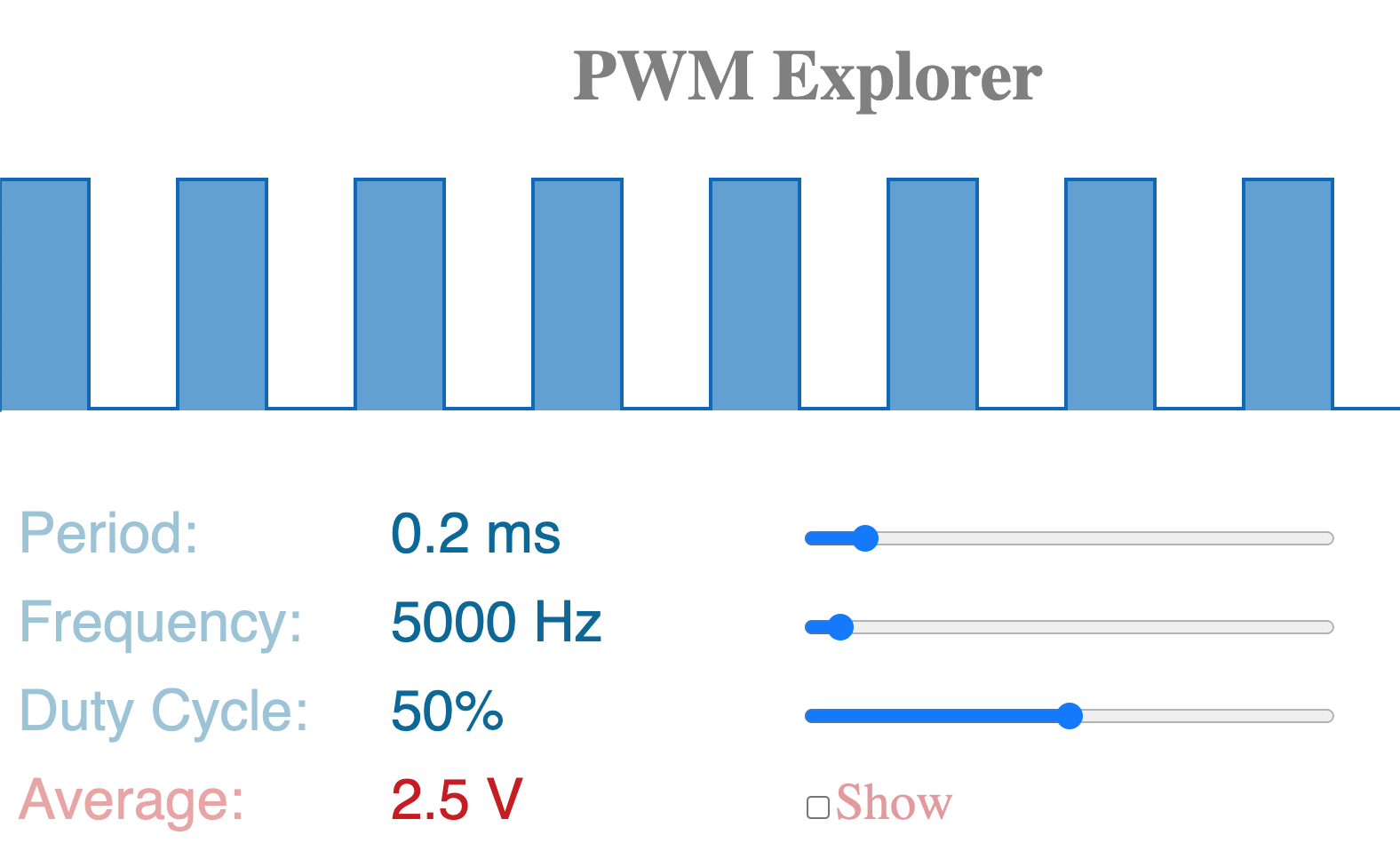
PWM Explorer (source) is an interactive visualization of Pulse Width Modulation (PWM).
For Educators
Tools to manage multiple repositories, and to track and collate assignments that are distributed as Jupyter notebooks:
Callgraph runs in a Jupyter notebook. It adds call graphs to functions.
Section Wheel (source) spins a wheel to select a student (or team) name from a list of names. Repeat until all the names have been chosen. I use it to select presentation order.
NameShuffler performs the same function, but with an animated list instead of a wheel. It is written as a Processing sketch.
multiclone clones all the forks of a repository, or all the copies of a GitHub Classroom assignment. It’s very fast. It renames the files to incorporate the students’ GitHub handles into the local project directory names. It creates a mr configuration file, so that you can pull (or push) all the repositories with as single command.
nbcollate combines Jupyter notebooks (one per student) into a single notebook that is collects all the cells that follow a header cell into a section. I use it for reviewing and sometimes presenting student work.
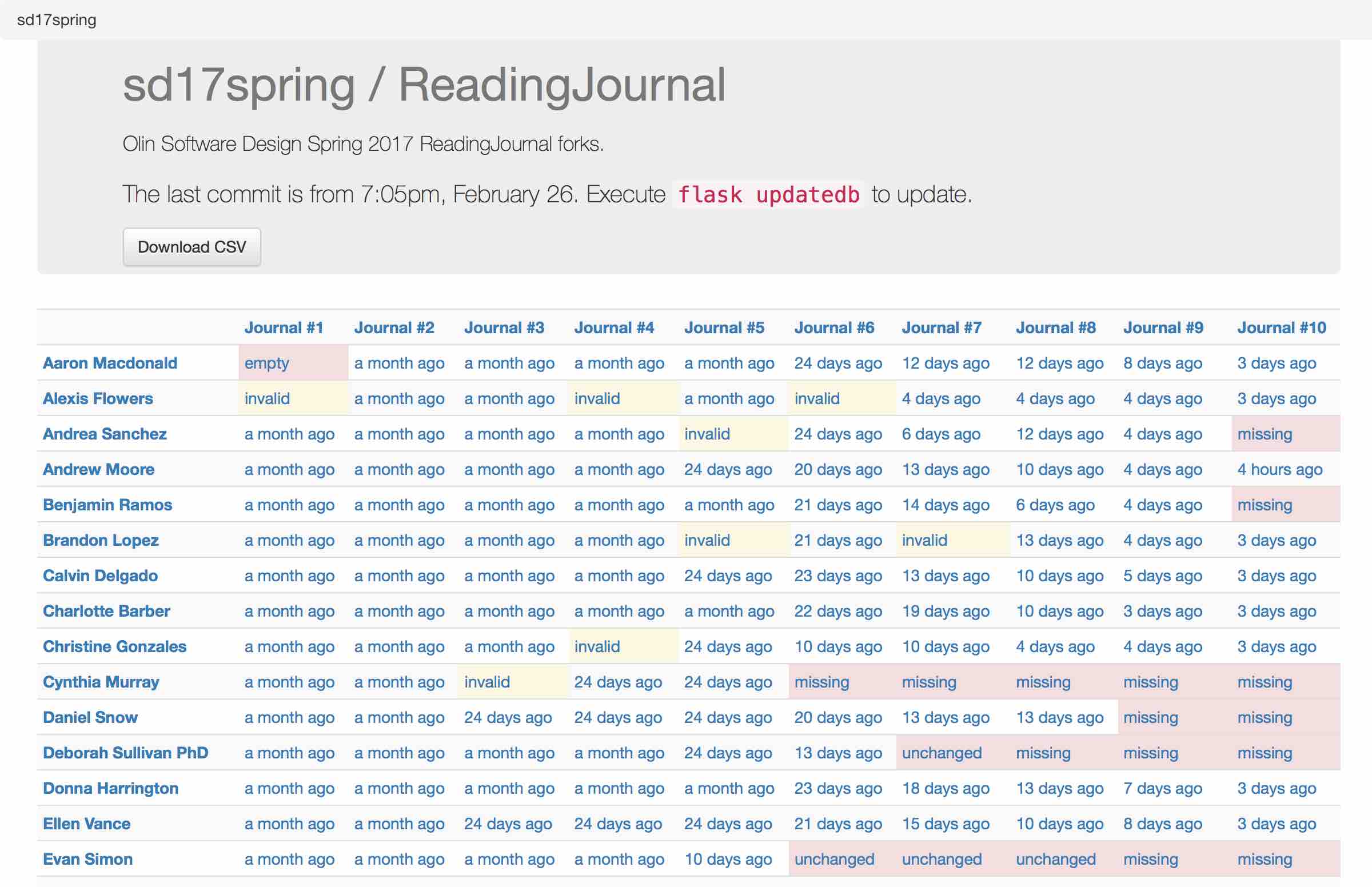
assignment-dashboard is for situations where students submit their assignments as Jupyter notebooks on GitHub. It shows a table of which students have submitted which notebooks on which dates. You can drill in to see a table of which students have answered which questions.
GitHub Repository Browser
Generated from GitHub metadata. Under construction. About.
- Dockerfile
- JavaScript
- CSS
- education
- p5js
- HTML
- JavaScript
- CSS
- bno055
- mqtt
- btle
- p5js
- physical-computing
- HTML
- JavaScript
- CSS
- p5js
- device-orientation
- device-motion
- orientation-events
- example
- demo
- HTML
- CSS
- JavaScript
- p5
- p5js
- react
- reactjs
- react-components

- JavaScript
- TypeScript
- HTML
- Nunjucks
- Pug
- Shell
- Prolog
- CSS
- p5
- p5js
- live-reload
- HTML
- JavaScript
- CSS
- template
- p5js
- HTML
- JavaScript
- CSS
- p5js
- HTML
- JavaScript
- p5js
- HTML
- JavaScript
- CSS
- p5js
- posenet
- template
- HTML
- JavaScript
- CSS
- p5js
- posenet
- optitrack
- HTML
- JavaScript
- CSS
- p5js
- posenet
- HTML
- JavaScript
- CSS
- p5js
- posenet
- motion-capture
- JavaScript
- HTML
- CSS
- posenet
- p5js
- HTML
- JavaScript
- posenet
- p5js
- motion-capture
- HTML
- JavaScript
- CSS
- p5js
- classroom-tools
- Processing
- processing
- classroom-tools
- processing-sketch

- C++
- Processing
- arduino
- processing
- visualization
- education
- Processing
- C++
- processing
- arduino
- education
- Processing
- processing
- websockets

- C++
- Processing
- arduino
- processing
- visualization
- education

- Python
- Makefile
- jupyter-notebook-extension
- ipython-magic
- python
- education
- visualizations
- Dockerfile
- JavaScript
- CSS
- education
- p5js
- Processing
- C++
- processing
- arduino
- education
- Jupyter Notebook
- jupyter-notebooks
- education
- Python
- HTML
- reveal-js
- github
- education

- HTML
- JavaScript
- CSS
- pwm
- arduino
- visualization
- education
- C++
- arduino
- imu
- bno055
- ble
- btle
- esp32
- esp32-arduino

- C++
- Processing
- arduino
- processing
- visualization
- education
- Processing
- C++
- processing
- arduino
- education

- HTML
- JavaScript
- CSS
- pwm
- arduino
- visualization
- education
- HTML
- JavaScript
- CSS
- bno055
- mqtt
- btle
- p5js
- physical-computing

- Shell
- Python
- HTML
- JavaScript
- CSS
- TypeScript
- esp8266
- esp32
- micropython
- bno055
- imu-sensor
- mqtt
- esp
- physical-computing
- Shell
- Python
- websocket-connection
- optitrack
- motion-capture
- HTML
- JavaScript
- CSS
- p5js
- posenet
- motion-capture
- HTML
- JavaScript
- posenet
- p5js
- motion-capture
- Processing
- processing
- classroom-tools
- processing-sketch

- Python
- HTML
- CSS
- Mako
- Nginx
- Shell
- github
- jupyter-notebook
- classroom-tools
- Python
- HTML
- Shell
- JavaScript
- jupyter-notebook
- github-classroom
- classroom-tools
- Go
- Makefile
- github
- github-classroom
- myrepos
- cli
- git
- classroom-tools
- Python
- Jupyter Notebook
- jupyter-notebook
- jupyter
- classroom
- cli
- classroom-tools
- HTML
- JavaScript
- CSS
- p5js
- classroom-tools

- Elm
- JavaScript
- CSS
- Shell
- Haskell
- Makefile
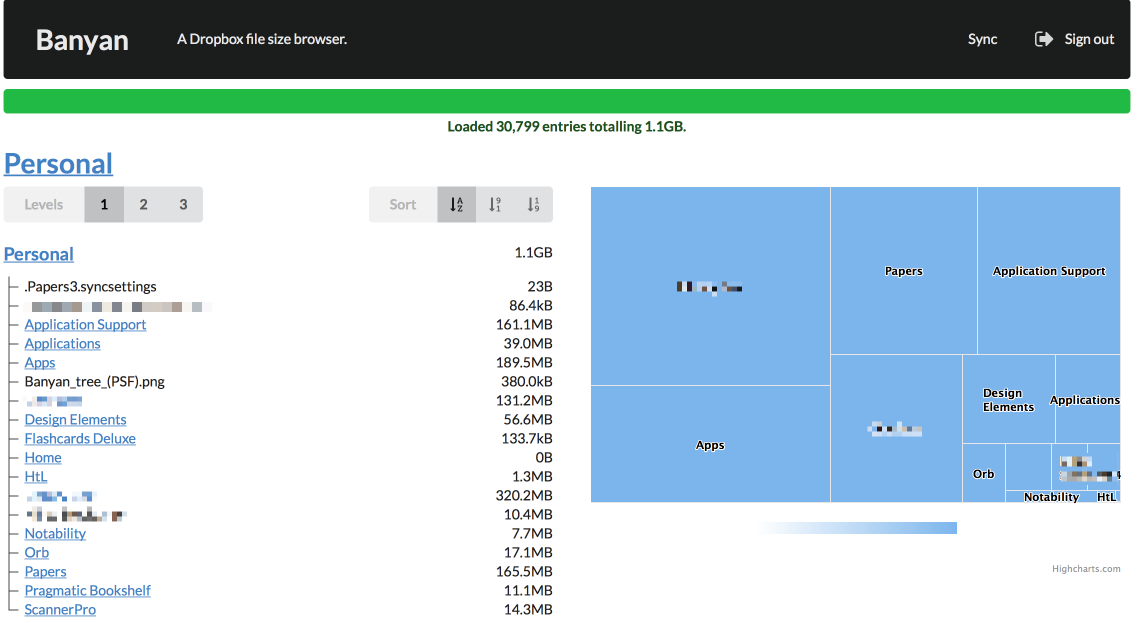
- dropbox
- dropbox-client
- treemap
- visualization
- webapp

- Python
- HTML
- JavaScript
- SCSS
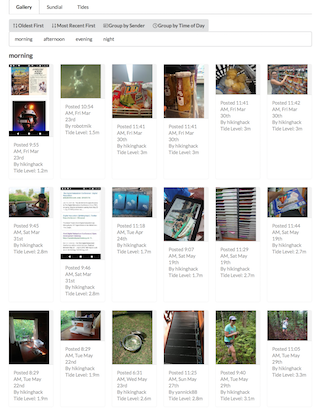
- matrix-client
- photo-gallery
- dinacon
- webapp

- JavaScript
- CSS
- Python
- HTML
- matrix-client
- dinacon
- webapp

- Makefile
- Elm
- webapp
- humor
- Python
- Smarty
- sphinx
- sphinx-doc
- python
- documentation
- documentation-tool
- python-package
- cli

- JavaScript
- TypeScript
- github
- cli
- git
- Go
- Shell
- HTML
- Makefile
- CSS
- Ruby
- Dockerfile
- liquid
- jekyll
- blog-engine
- static-site-generator
- golang
- cli
- Go
- Makefile
- github
- github-classroom
- myrepos
- cli
- git
- classroom-tools
- Python
- Jupyter Notebook
- jupyter-notebook
- jupyter
- classroom
- cli
- classroom-tools

- JavaScript
- HTML
- CSS
- Makefile
- TypeScript
- chrome-extension
- github
- web-extension
- github-browser-extensions
- git

- Python
- Makefile
- jupyter-notebook-extension
- ipython-magic
- python
- education
- visualizations
- Python
- jupyter
- ipython
- keyring
- password-store
- python-package
- jupyter-notebook-extension
- ipython-notebook
- Python
- python
- python-package
- humor
- Python
- Smarty
- sphinx
- sphinx-doc
- python
- documentation
- documentation-tool
- python-package
- cli
- Python
- Shell
- keyring
- gspread
- google-sheets
- google-colab
- python-package
- Python
- jupyter
- ipython
- keyring
- password-store
- python-package
- jupyter-notebook-extension
- ipython-notebook
- Python
- python-package
- Dart
- Shell
- music-theory
- JavaScript
- TypeScript
- music-theory
- typescript
- typescript-library
- guitar-chords
- CoffeeScript
- Shell
- Python
- home-automation
- CoffeeScript
- Shell
- home-automation
- Groovy
- home-automation

- Python
- Shell
- HTML
- JavaScript
- home-automation
- Ruby
- homebrew
- developer-tools
- Python
- developer-tools
- Python
- python
- developer-tools
- visual-studio-code
- vscode
- vscode-extension
- jekyll
- liquid
- liquid-templating-engine
- developer-tools
- Shell
- CSS
- HTML
- Ruby
- personal
- website
- blog
- CSS
- HTML
- Ruby
- Shell
- Elm
- SCSS
- JavaScript
- personal
- website
- HTML
- JavaScript
- CSS
- css
- humor
- website
- HTML
- JavaScript
- CSS
- Python
- Ruby
- Shell
- course-materials
- website
- olin-college
- olin
- Ruby
- HTML
- website
- PHP
- Shell
- Ruby
- Perl
- JavaScript
- CSS
- Python
- XSLT
- Smalltalk
- Common Lisp
- Emacs Lisp
- Java
- HTML
- NewLisp
- Hack
- personal
- website
- Shell
- CSS
- HTML
- Ruby
- personal
- website
- blog
- CSS
- HTML
- Ruby
- Shell
- Elm
- SCSS
- JavaScript
- personal
- website
- Shell
- Ruby
- Vim script
- Emacs Lisp
- JavaScript
- Python
- dotfiles
- personal
- Elm
- elm-package
- personal
- PHP
- Shell
- Ruby
- Perl
- JavaScript
- CSS
- Python
- XSLT
- Smalltalk
- Common Lisp
- Emacs Lisp
- Java
- HTML
- NewLisp
- Hack
- personal
- website
- Ruby
- Shell
- macos-keychain
- git-filter
- secret-management
- dotfiles
- git
- Python
- Smarty
- matrix-client
- dinacon
- TypeScript
- dinacon
- microbit
- microbit-ble
- JavaScript
- HTML
- webapi
- server
- Python
- slack
- Python